Pleasanterでサイトパッケージをエクスポート/インポートしてみよう
サイトパッケージとは
サイトに関するあれこれの情報をJSON形式に出力したものをサイトパッケージといいます。同じようなサイトを作る際に写経的に設定やスクリプトを転記せずとも手軽に同じものを作ることができます。
新規作成からカスタムアプリとしてサイトパッケージを登録することができ、テンプレートとしても使用することができます。
サイトパッケージ機能:サイトパッケージのインポート | Pleasanter
サイトパッケージ機能:サイトパッケージのエクスポート | Pleasanter
サイトパッケージのエクスポート
新規作成 > 記録テーブルから適当なテーブルを作成しておきます。スクリプトなどを簡単に書いて反映しておくとインポートしたときに確認しやすいかもしれません。
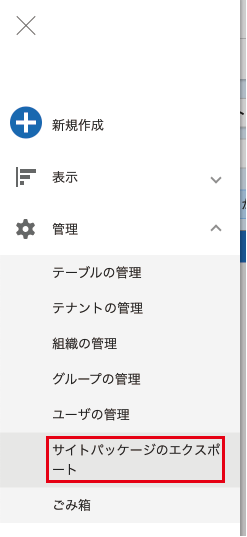
エクスポートしたサイトに移動してから管理 > 私とパッケージのエクスポートを開きます。

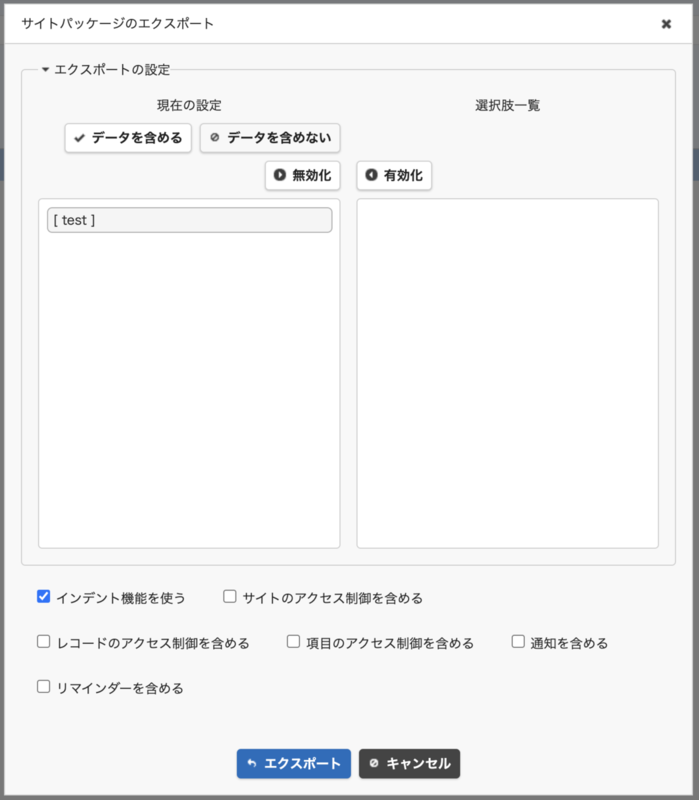
エクスポートする際の設定をします。

今回は必要最小限くらいの設定でざっくり作ってみます。
- データを含める/含めない: サイトパッケージにデータを含めるかどうか選択できます。今回は
データを含めないを選択。 - インデント機能を使う: エンジニアが知っているいい方をするとPretty printしている状態にするか1行圧縮されているかを選択できます。デフォルト設定のまま
- サイトのアクセス制御を含める: サイトのアクセス制御設定を含めるかどうか。今回は
OFF - レコードのアクセス制御を含める: レコードのアクセス制御設定を含めるかどうか。今回は
OFF - 項目のアクセス制御を含める: 項目のアクセス制御設定を含めるかどうか。今回は
OFF - 通知を含める: 通知設定を含めるかどうか。今回は
OFF - リマインダーを含める: リマインダー設定を含めるかどうか。今回は
OFF
ファイルの準備ができたらエクスポートを押してJSONファイルを取得します。
サイトパッケージのインポート
先ほど作ったサイトパッケージをインポートしてみます。
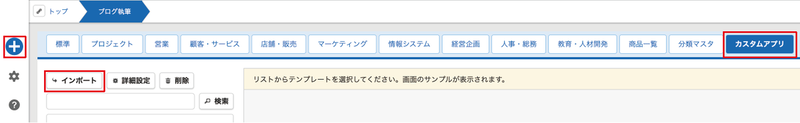
サイトを作成したい場所へ移動してから新規作成を押して作成画面を表示してます。
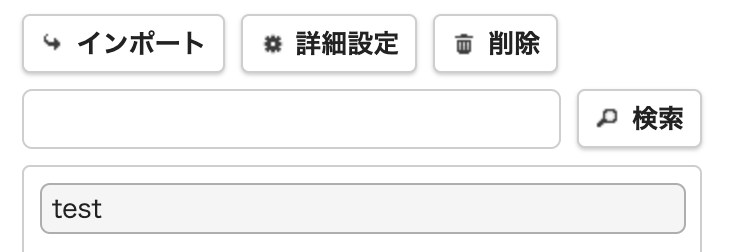
作成画面が開いたら1番右にあるカスタムアプリを選択し、インポートを押します。

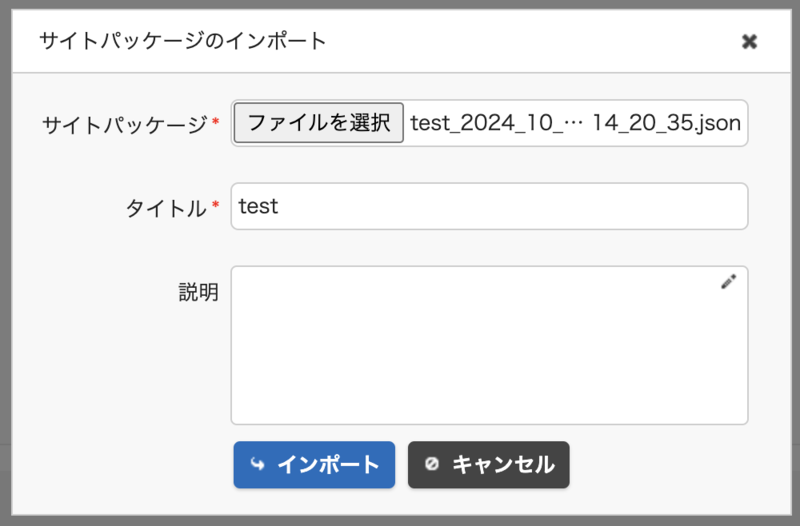
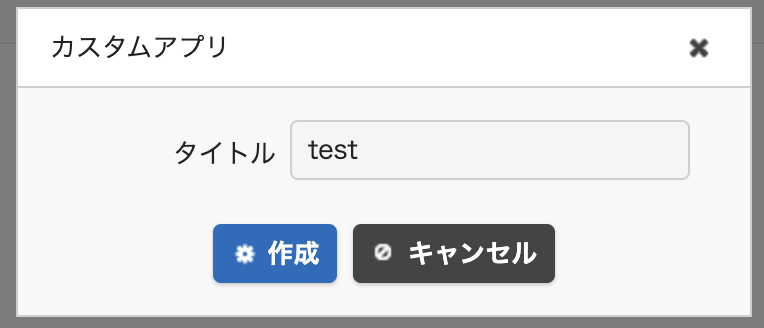
ダイアログが表示されたら、先ほどエクスポートしたサイトパッケージを選択します。次にタイトルを入力してインポートを押します。

カスタムアプリの一覧に先ほど追加したものが表示されていれば成功です。

カスタムアプリから作成
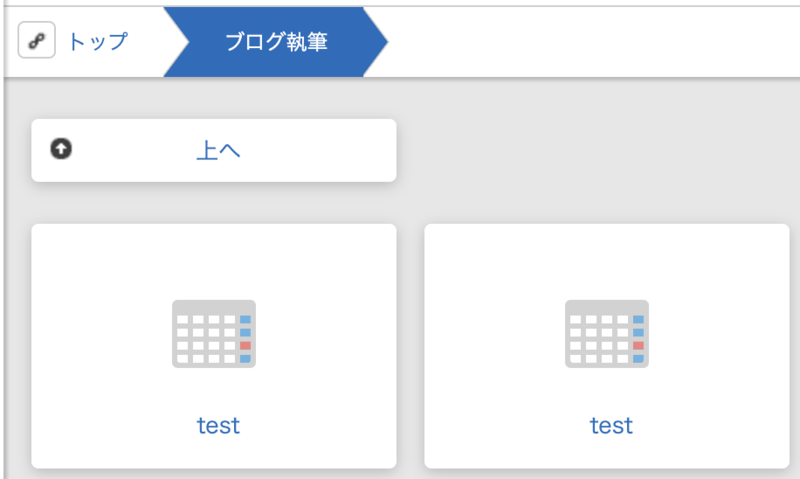
追加したカスタムアプリからサイトを作成してみましょう。一覧に表示されているtestを選択すると、ダイアログが表示されます。通常のテーブルのように名前を変更できませんので、表示されている名前のままで作成を押します。

同じ名前で区別がつきませんが、後ろのほうに追加されているのが新しいものです。中身を見てみると、同じものが作られています。

おわりに
エクスポートしたサイトパッケージをテンプレート化して、よく使うそうマットや設計なども事前に反映しておくと便利に使えそうです。
また、誰かに相談したい時もサイトパッケージをそのままエクスポートして相手に渡して同じ設定を共有することができるので、同じものを見ながら相談できたりもするので、うまく活用していきたい機能ですね。