Pleasanterで一覧画面のソート方法をまとめてみました
Pleasanterでは同じようなことを色々なやり方で実現できる方法があるので、第1弾としてソート機能についてまとめてみました。
ソート方法
Pleasanterでソート機能を実現する方法はいくつかありますが、使う対象者やシステムとして統制を取りたい自動化したいなどの要件に応じて使い分ける必要があります。
方法
説明
適用範囲
対象者
1
画面操作
ヘッダー部分をクリック時に昇順・降順を選択可能
自分のみ
全員
2
ビュー
ビューの設定でソート可能
アクセス権限で設定可能
管理者向け
3
スクリプト
(不向き?)
実装により制御可能
開発者向け
4
サーバースクリプト
view.Sortersを使う
実装により制御可能
開発者向け
1. 画面操作
Pleasanterでは一覧画面のヘッダー項目をそれぞれクリックすると昇順・降順の並び替えができます。設定不要で誰でもすぐに使えるため1番簡単なソート方法です。自分のみに設定が適用されるため、自由に使いやすいでが、チームで共有する場合などには向きません。
2. ビュー
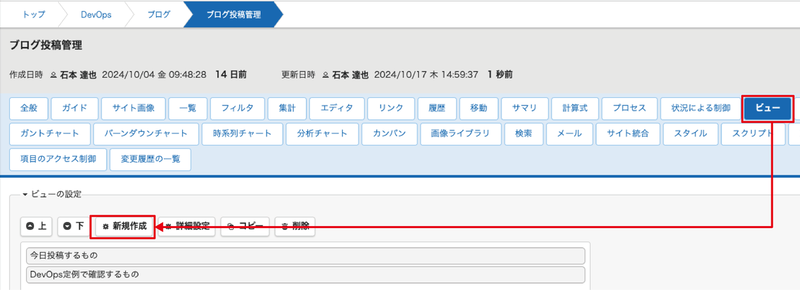
管理 > テーブルの設定 > ビュー > 新規作成から設定できますが、他のユーザーにも影響してしまうので管理者向けの設定になります。チームや部署内で同じ設定を共有しやすくなります。

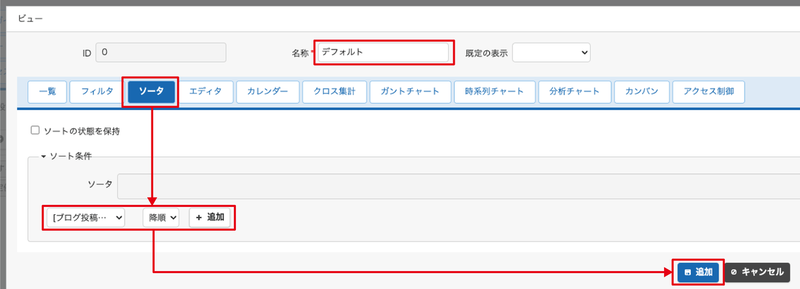
名称を入力しつつ、ソータタブを洗濯してソートしたい項目を選択して追加します。

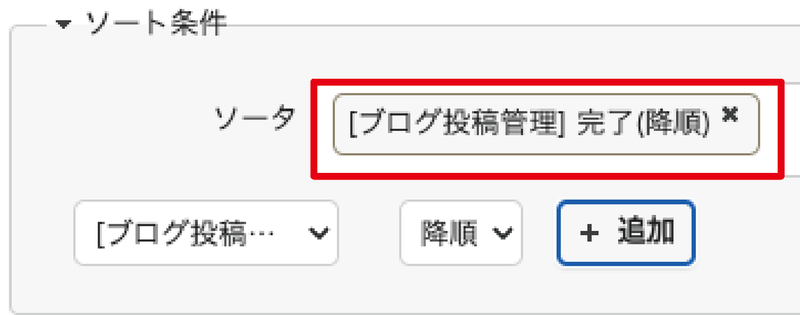
追加できたら青色の追加ボタンを推して反映します。

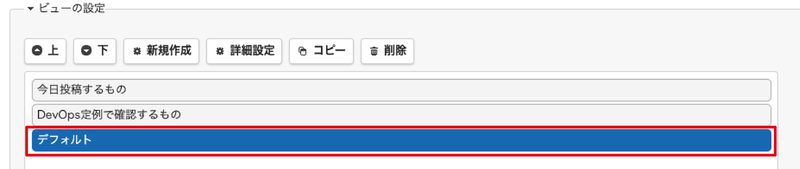
ビューの一覧にも追加されていることを確認します。

画面下にある更新ボタンを押して設定を反映します。設定の範囲ができたら一覧画面に移動します。
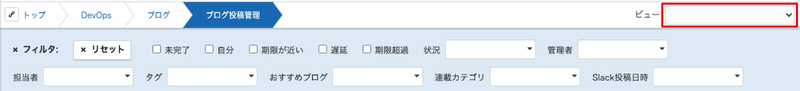
一覧画面に移動できたら、画面の右上のリストダウンをクリックします。先ほど追加したデフォルトが選択肢に表示されたら選択します。

更新した直後に一覧表が更新されて、指定したソフト条件に合わせて一覧表が並び変わります。
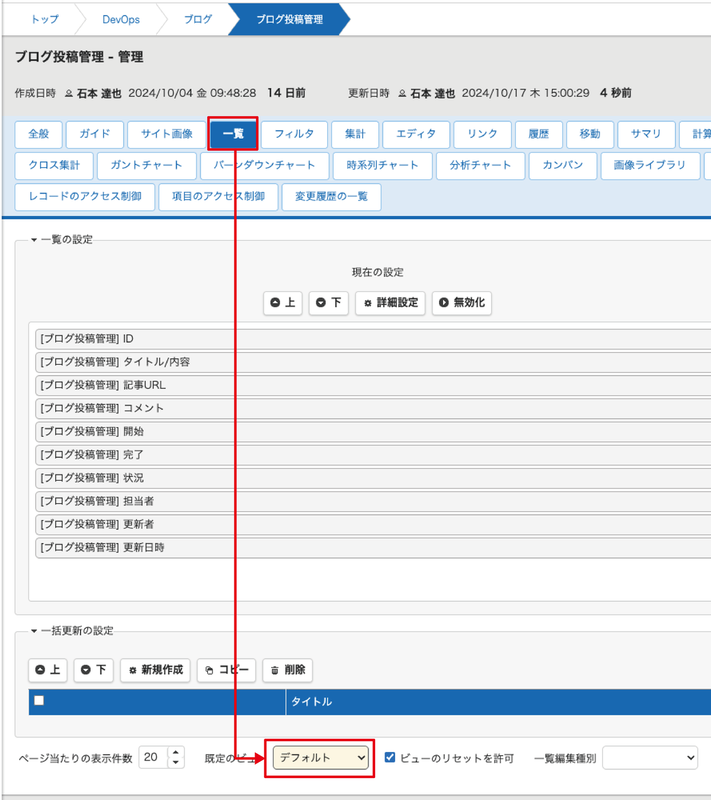
もし、このビューを必ず画面が開いたときに適用してほしい場合には、既定の設定として登録することができます。
もう一度、テーブルの設定画面に戻り、一覧タブを選択して戻ります。画面の下にある既定のビューにデフォルトを選択して反映すると一覧表を開くたびに、このビューが自動で適用されます。

3. スクリプト
スクリプトもできなくはないと思いますが、あまり現実的な実装にならないため、今回のケースでは不向きかと思います。
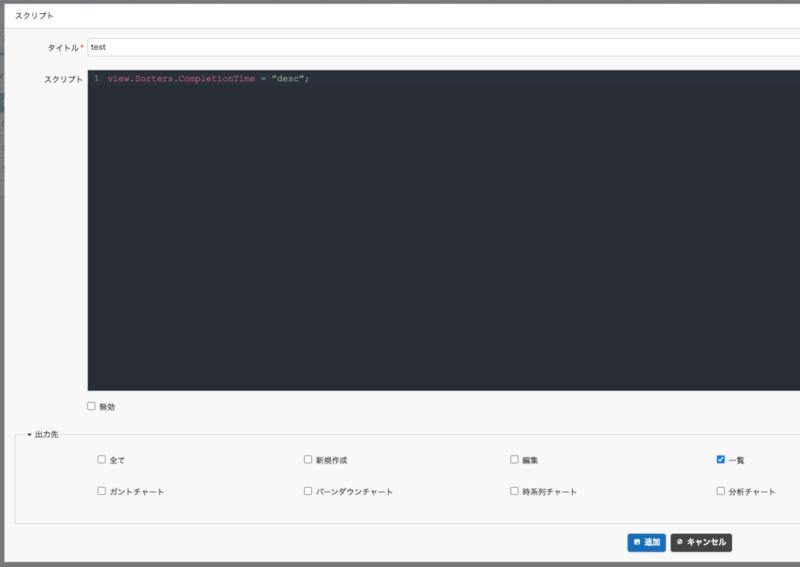
4. サーバースクリプト
view.Sortersを使って設定します。

view.Sorters.CompletionTime = “desc”;
CompletionTimeは、ソートしたい項目に応じて変更します。今回は降順を意味するdescを指定ています。他にも昇順であるascを指定することもできます。
開発者向け機能:サーバスクリプト:view.Sorters | Pleasanter
おわりに
ソート機能はそこまでパターンは多くないと思いますが、機能によっては色々なやり方があるのでどの方法を採用したらいいのか悩んでしまいますね。
筆者自身も日々触りながらここでもできるのか、あっちでもできるのかと日々新しいやり方を発見して学びになっていますが、しれば知るほどどのように使い分けていったらいいのか悩ましくなってきました。他にも色々と同じように悩ましくなるような機能はあると思うので、またブログにまとめられたらと思います。
どのように活用したらいいか悩んだ時はぜひご相談ください。