Pleasanterの編集画面で入力項目のレイアウトを変更する方法
Pleasanterで入力項目が増えてきたりすると、編集画面のレイアウトを変更したくなることがあります。レイアウトを変えることで意味ある単位にまとめたり、見やすくすることでミスや入力漏れを減らすことにも繋げられます。

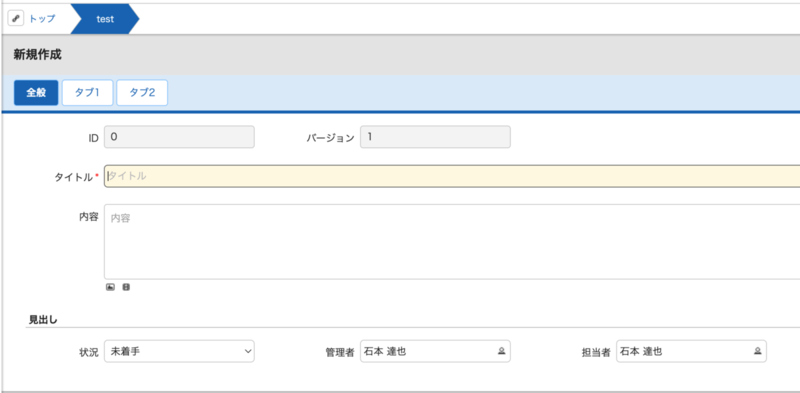
フォームのサイズ変更
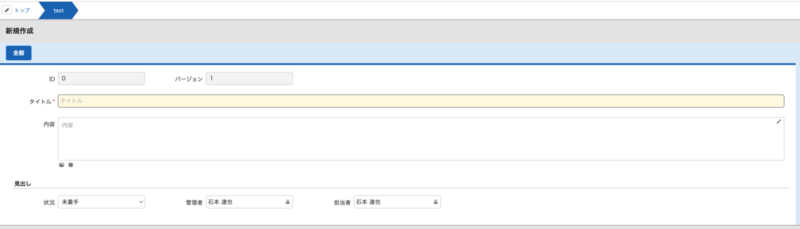
Pleasanterでは、ワイドとノーマルの2つのフォームサイズが用意されています。内容項目や説明項目に関しては、マークダウンが追加で選択できます。

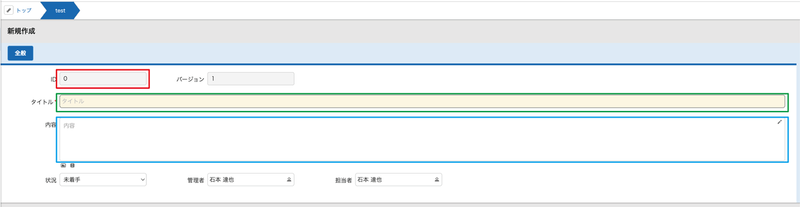
ノーマル(赤枠)は、横幅が狭くなります。かつ、隣接する同じノーマル項目と複数並べることができます。ワイド(緑枠)は、横幅が広くなります。1行に1つの項目が表示されます。マークダウン(青枠)は、横幅と高さが広くなります。内容や説明項目のみ選択できます。
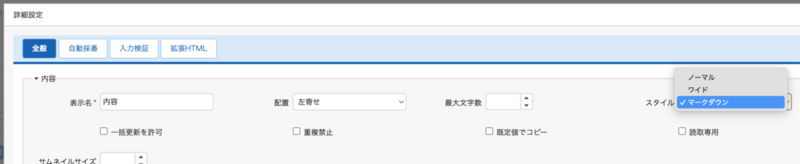
変更方法は、管理 > テーブルの管理 > エディタから変更できます。変更したい項目を選択して詳細設定をクリックします。
スタイルから適用したい項目を選択することで反映できます。

並び順
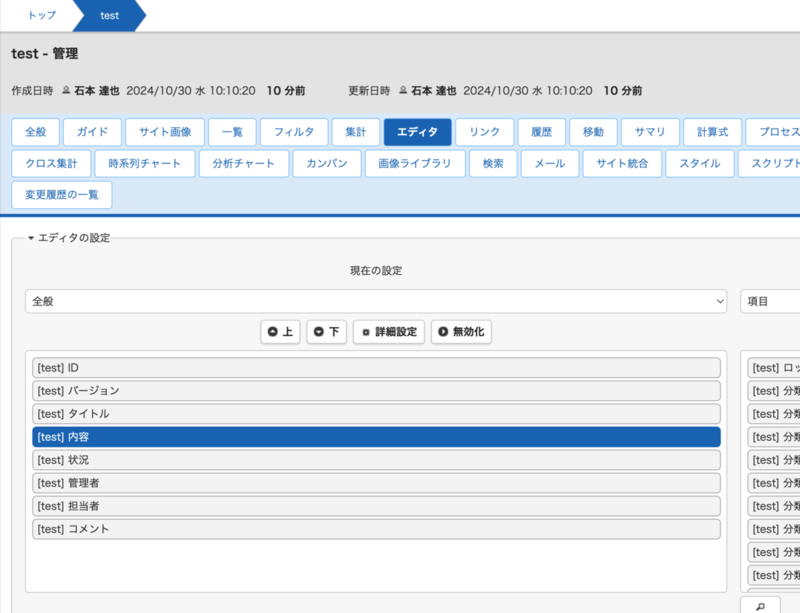
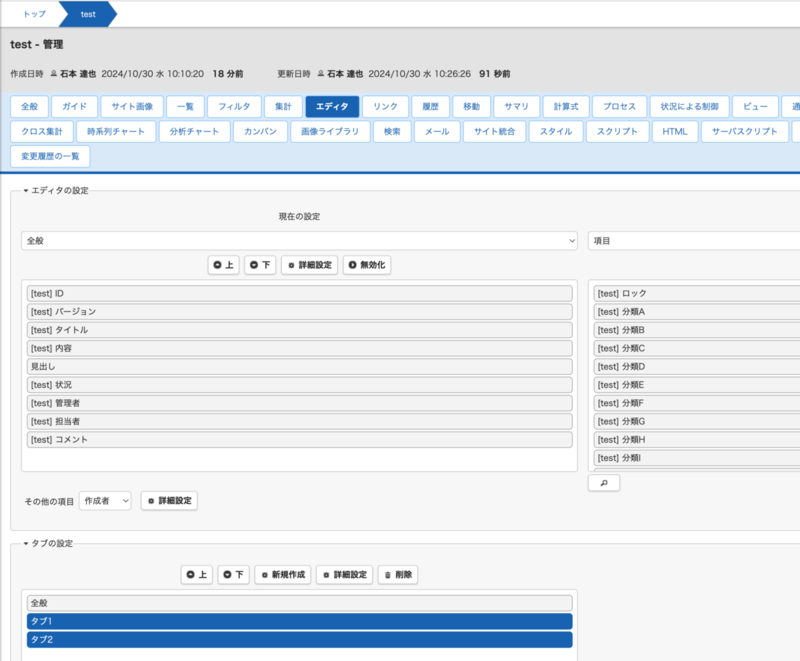
入力項目の並び順を変更することもできます。管理 > テーブルの管理 > エディタから変更できます。変更したい項目を選択して上または下をを選択して並び替えられます。

複数項目を並び替えたい時には、項目選択のショートカットキーを使いこなすことで、効率よく並び替えられます。
たとえば、Macの場合であればCommandキーを押しながら複数の項目を選択することで、複数の項目をまとめて移動できたり、任意の項目をクリックした状態で範囲選択すると連続する項目をまとめて選択できます。
区切り線
Pleasanterでは、見出しと呼ばれる区切り線を挿入できます。見出しは、管理 > テーブルの管理 > エディタから変更できます。変更したい項目を選択して詳細設定をクリックします。

見出しの表示名は、詳細設定から変更できます。

タブ
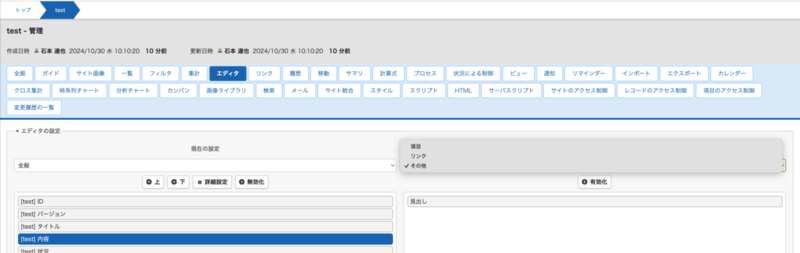
Pleasanterではタブ機能を使用することで、入力項目を分けることができます。タブは、管理 > テーブルの管理 > エディタから変更できます。追加したタブをタブの設定から新規作成をクリックして追加します。

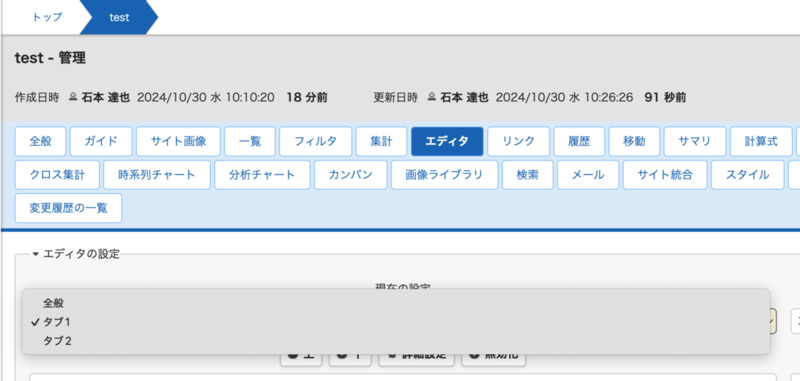
追加したタブの入力項目を変更するには、エディターの設定のリストダウンから追加したタブを選択して切り替えます。

あとは入力項目を有効化する通常の手順で設定を行います。


おわりに
標準機能の中でも自由にレイアウトを変更できるので、使いやすい画面を作ることができます。ぜひ、自分の使いやすい画面を作ってみてください。