Pleasanterの一覧画面でフィルターの全選択をサーバースクリプトを使って設定する方法
とあるチャンネルでフィルタの全選択をしたいという話を見かけてできそうな気がするけどな。と思いながら、半分諦めたのですが、こういう時にWikiのマスターデータ活用が使えるのか!と新たなが発見があったので忘れないようにまとめてみました。
目次
一覧画面のフィルタとは?
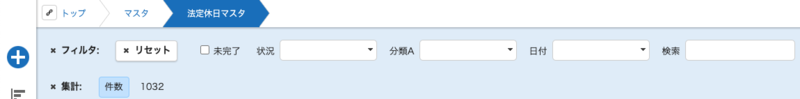
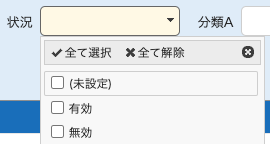
一覧表の上にあるフィルタのことです。このフィルターを選択すると、一覧表から条件にマッチするレコードのみに絞ることができます。

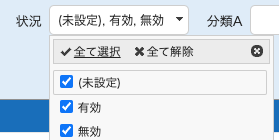
例えば、状況を全て選択しているとこの状態です。

これを実現するためにどのようにやればいいのか調べてみました。
実現方法の検討
標準機能でやる(×→◯)
[2024/10/09_修正]
現在のプリンターの機能や設定でデフォルト全選択のような設定はできないようです。
コメントで助言頂きまして、ビュー機能を活用することでフィルタ設定する手間を限りなく減らすことができます。
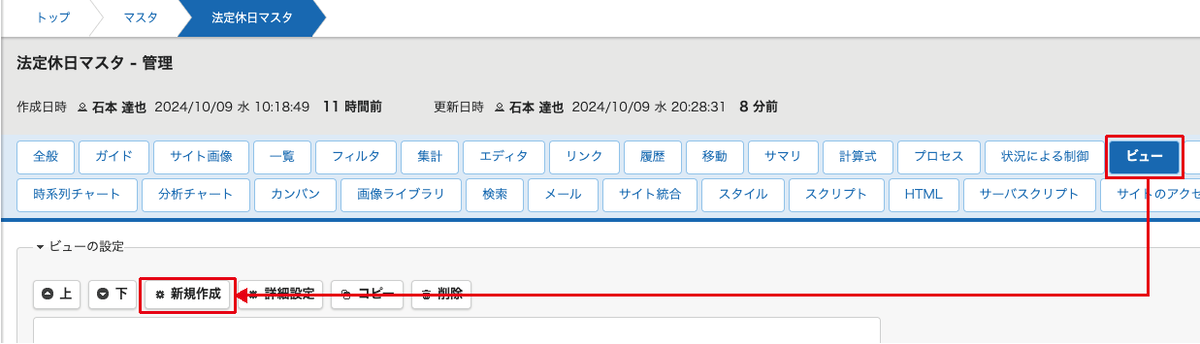
管理 > テーブルの管理 > ビューを開きます。

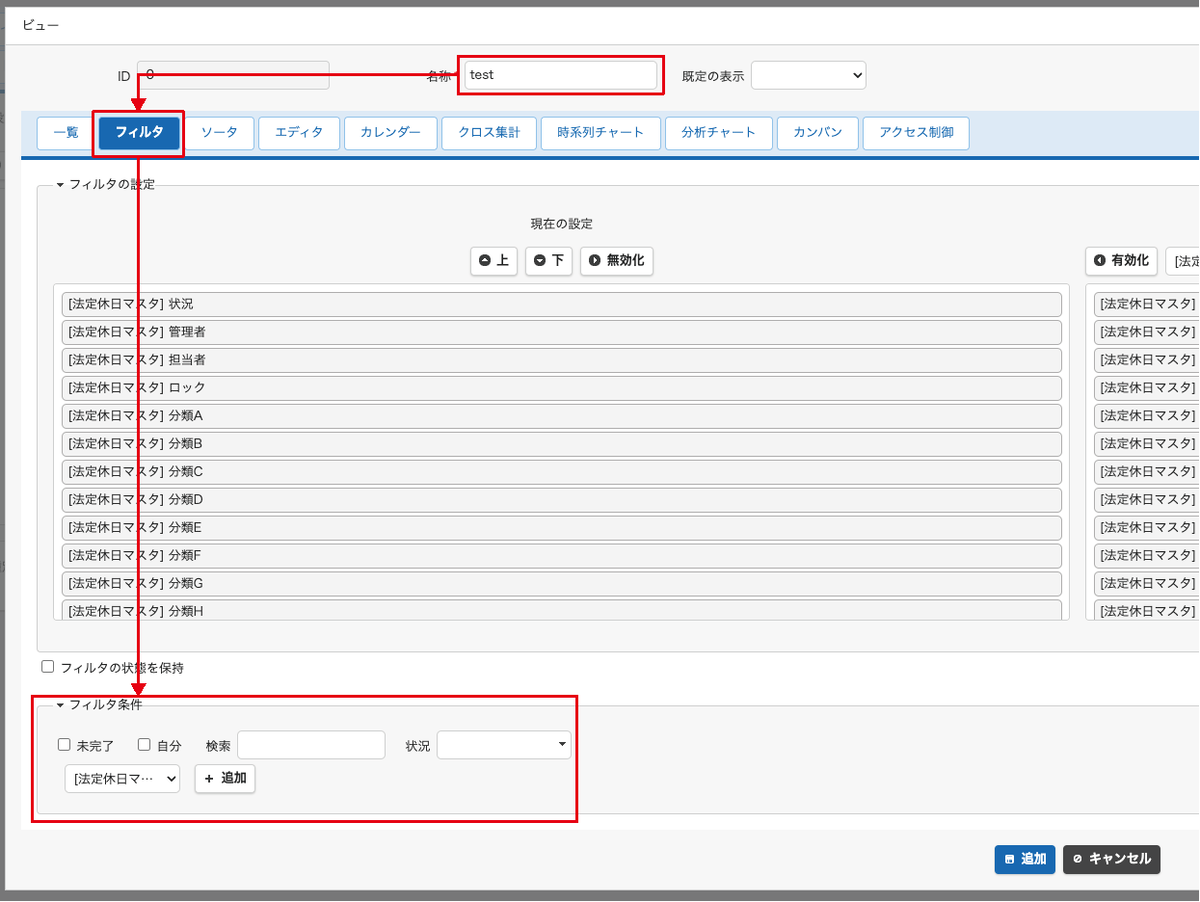
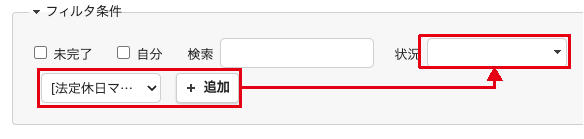
必須項目の名称を入力したら、フィルタタブに移動します。

フィルタを適用したい項目を選択して、追加ボタン(白)をクリックします。今回は状況に適用します。

一覧画面と同じような入力項目が表示されるので、条件を設定して下部中央にある追加ボタン(青)をクリックして反映します。(更新ボタンもお忘れなく)

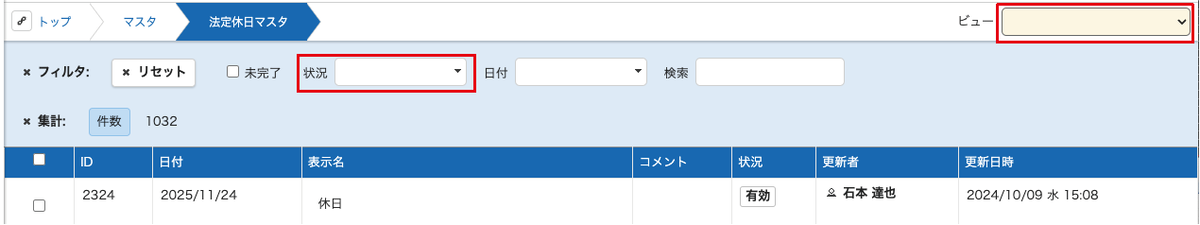
設定の反映ができたら一覧画面に戻り、右上を確認するとビューが選択できるリストダウンが表示されています。

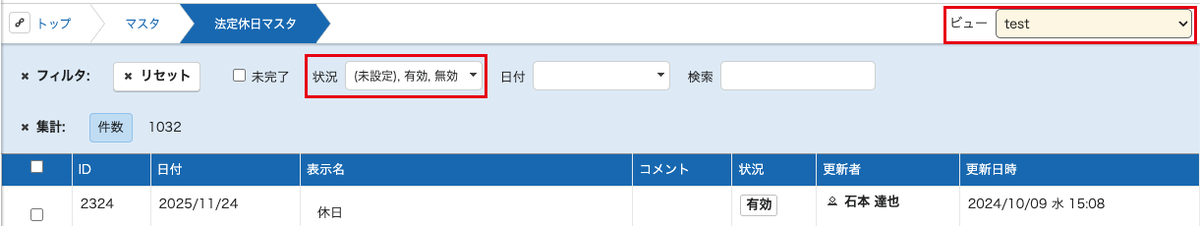
リストから先ほど作成したtestを選択します。

設定しておいたフィルタ条件が適用されます。多少の手動操作を許容できるようなシーンではビューを使って運用するのも手軽でいいですね。
あまり、スクリプトを書いてメンテナンスなど気を使いたくないという方にとってはおすすめの使い方かもしれません。
スクリプトでやる(△)
複雑なことやろうとするとスクリプトもしくは、サーバスクリプトでやることになると思いますが、まずはスクリプト実現できるのかを試してみました。
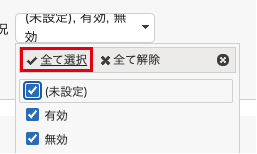
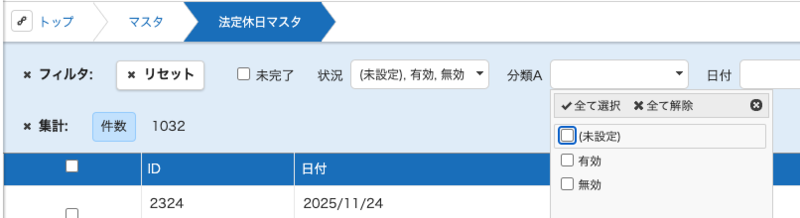
まずは画面要素を見てみます。フィルターの入力項目をクリックすると、リストが表示されて、チェックをつけていくと選択した項目がフィルターされます。最上部にある全て選択をクリックすると全ての項目が選択され、全て解除を選択すると選択中の項目が全て解除されます。

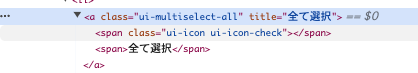
ブラウザの開発者ツールからHTML要素を見てみます。HTMLでみると<a>タグが使われていてリンクであることがわかりました。

リンクはJavaScriptからクリックメソッドを使ってクリックさせることができます。ざっくり書くとこんな感じです。
document. getElementById(“hoge”).click();
HTMLElement: click() メソッド - Web API | MDN
次に、クリックするためのHTML要素を特定する必要があります。1番都合がいいのはid属性です。もう1度開発者ツールからHTMLを見てみましたが、id属性は割り当てられていませんでした。
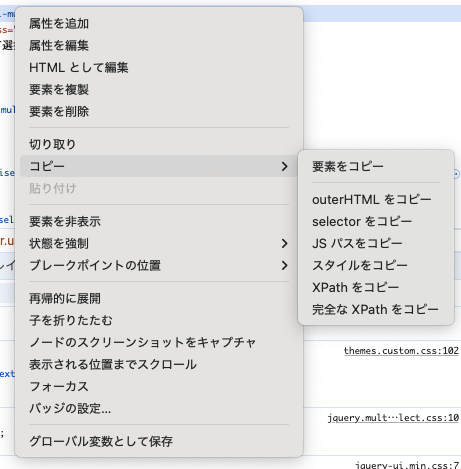
一応、selectorを取得(タグ上で右クリックしてコピー > selectorをコピー)してみましたが、このように相対的なパスでしか取得できませんでした。

body > div:nth-child(58) > div > ul > li:nth-child(1) > a
Pleasanterでは設定などを変えるたびに一覧画面の要素が動的に変わってしまうため、パスが深い相対的な参照は壊れやすいので、いいやり方とは言えませんでした。
もし、心配がなくてやれるとしたらこのような形で書くとで目的は達成できますが、先ほど言ったように壊れやすいのであまり採用したくない気持ちです。
window.addEventListener(“load”,function(){ const query = “body > div:nth-child(58) > div > ul > li:nth-child(1) > a”; const element = document.querySelector(query); if (element) { element.click(); }
$p.apiGet({ id: 2326, done: (res) => { console.log(res); }, fail: (e) => { console.log(e); } }); });
サーバースクリプトのみでやる(△)
サーバースクリプトでは、フィルターを指定できる方法が用意されているため、そこに指定さえすれば目的は達成できるのですが、全指定するような機能は標準ではサポートされてなさそうです。
そのため、何かしらの方法で選択肢の一覧を手にいれる必要があります。もちろん、スクリプトと同様でHTML要素から一覧表を取得することは、壊れやすいので避けたいですね。
そう思うと、サーバースクリプト単体での実現は難しそうでした。
サーバースクリプト + Wikiのマスターデータ活用(◯)
勉強がてらドキュメントを漁っていて、こんなこともできるのか。と流し読みしていたものでWikiがありました。通常のWikiは文書を管理する機能ですが、PleasanterにはWikiに書いた内容を分類などの選択肢一覧に指定して読み込ませることができます。
Wiki機能:選択肢一覧のマスタデータとして使用する | Pleasanter
この機能を使ってWikiのリストが取得できれば、サーバースクリプトで課題だった一覧を手に入れるということができるのではないかと考えました。
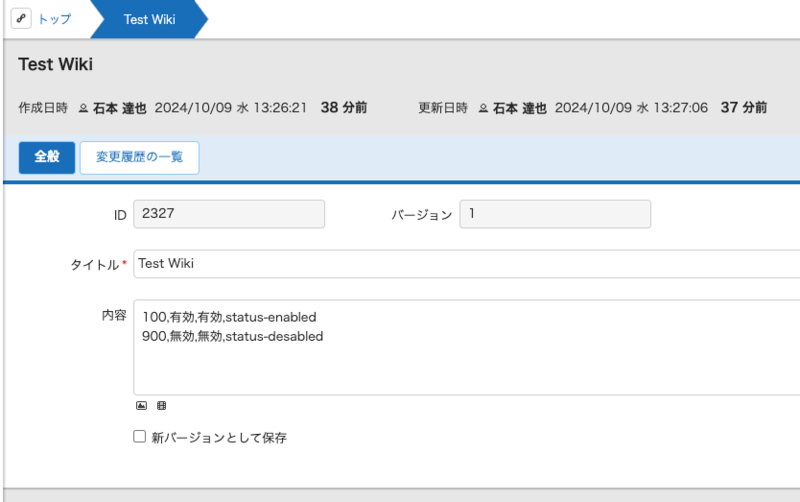
適当にWikiを作成して、次のような内容で登録しました。

分類などで使用するためにはサイトIDが必要なので取得します。惑わしなのは、画像に表示されているIDはサイトIDではないです。
管理 > Wikiの管理のページを表示して全般にあるサイトIDをコピーする必要があります。

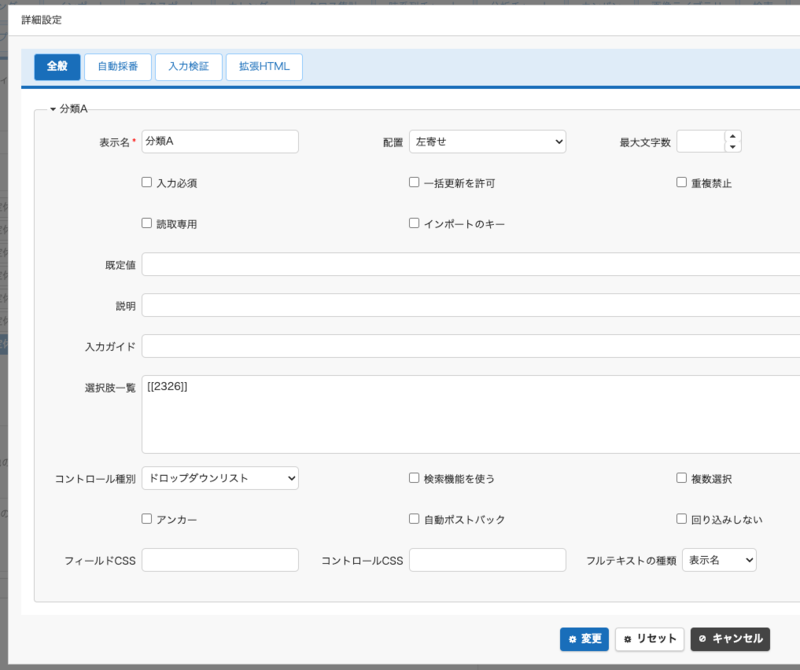
サイトIDがコピーできたら適用したいテーブルの管理画面を開き、エディタから適当な分類項目を追加します。先ほどコピーしたサイトIDを選択肢一覧に[[サイトID]]の形式でさいとIDの文字列と置き換えてください。

入力が終わったら、変更・更新して編集画面で確認してみます。

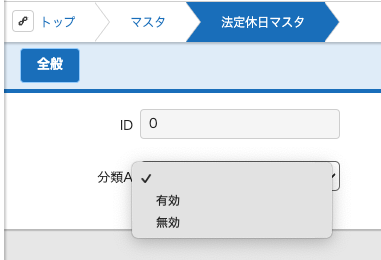
先ほど設定した選択肢が表示されました。
一覧表でも見えるようにしてから念の為、表示を確認しておきます。

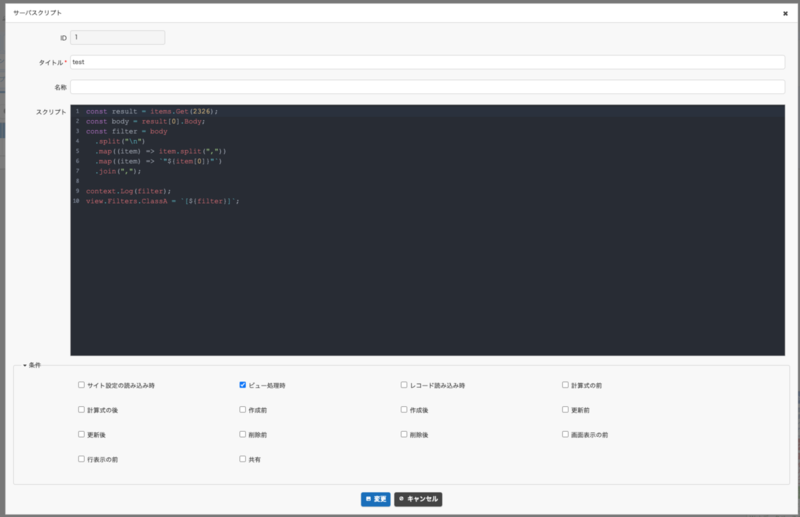
最後にサーバースクリプトを書いて一覧を取得してフィルタに設定します。
const result = items.Get(2326); const body = result[0].Body; const filter = body .split("\n") .map((item) => item.split(",")) .map((item) => `"${item[0]}"`) .join(",");
view.Filters.ClassA = `[${filter}]`;
items.Get()を使用してWikiからデータを取得します。2326はサイトIDなので適宜変更します。
const result = items.Get(2326);
開発者向け機能:サーバスクリプト:items.Get | Pleasanter
取得したデータのBodyに一覧表のリストが格納されているので分割整形しながらフィルタに設定する形式に変換します。
const body = result[0].Body; const filter = body .split("\n") .map((item) => item.split(",")) .map((item) => `"${item[0]}"`) .join(",");
最後にフィルタに値をセットしたら終了です。
view.Filters.ClassA = `[${filter}]`;
開発者向け機能:サーバスクリプト:view.Filters | Pleasanter

おわりに
いつ使うんだろう?と思う機能が思いもしないタイミングで使えるようになるのは面白いですね。まだまだPleasanterを知らないことが多いので1つ1tう勉強になります。