Pleasanterの1.4.9.0 リリースで噂のエディタのようなUIに刷新されたスクリプトを触ってみた
Pleasanterの新しいリリースが通知されましたね。
弊社では新しいバージョンに上げるフットワークが非常に軽いので、検証環境をバージョンアップしてもらいました。噂の機能を早速触ってみようと思います。
リリース概要
今回のリリースはこのような感じみたいです。
- 対応データベースにMySQLを追加。
- サイトパッケージのインポート時にスクリプト/サーバスクリプト内のIDを置換する機能を追加。
- スタイル/スクリプト/HTML/サーバスクリプトをコードエディタで入力する機能を追加。
- サイトパッケージのインポートでダッシュボード内のID置換が行われない問題を解消。
- サイトパッケージのインポートで1対多でリンクしたレコードが復元されない問題を解消。
- サイトパッケージのインポートでリンクされていない項目の値がIDとして置換される問題を解消。
- 拡張フィールド機能でTypeNameをDateTimeに設定するとエラーが発生する問題を解消。
- 新UIテーマのレイアウトを調整。
プリザンターの直近のバージョンアップ情報 | Pleasanterより
新機能ピックアップ
スクリプトなどのエディタUI刷新
パートナー向けなどのイベントなどで予告されていた機能の中で普段からスクリプトを書いていた方は待ち望んだ機能ではないでしょうか?
スタイル/スクリプト/HTML/サーバスクリプトが対象でUIが刷新されました。これまでのUIと見比べながら新しいUIを早速触ってみようと思います。
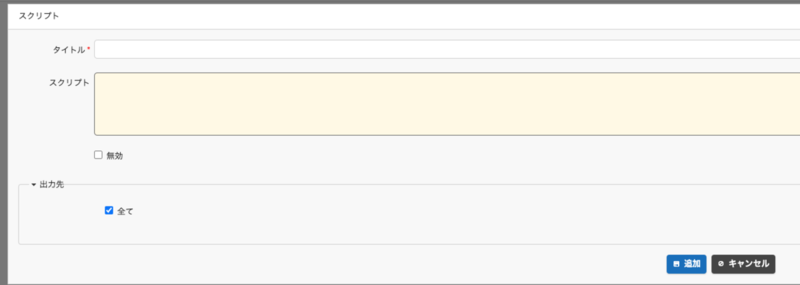
これまでのUI
これまでのUIでは見ての通りのテキストエリアでした。タブ押すと次の入力項目に移ってしまったりと、エディタ慣れした人からするとエンジニア泣かせなところでした。

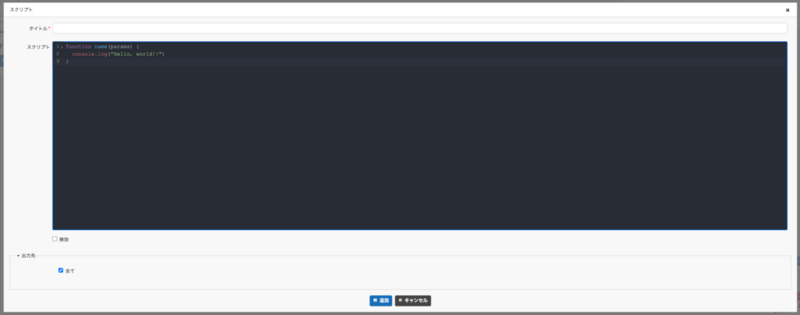
新しいUI
Webエディタのような形でサポートされました。通常のJavaScript構文であれば入力補完などもサポートされているので、エディタと同じくらい直感的に操作できるようになります。

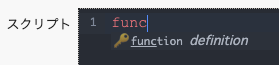
試しにfunc..と入れるとJavaScriptのシンプルな入力補完もしてくれるようです。

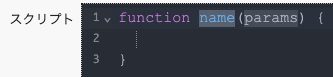
サジェストされたものをエンターで選択すると補完してくれました。

インデントもTabやShift + Tabで上げたり下げたりできますし、Alt + ↑(または↓)で行単位の移動もできるので、普段使っているショートカットも直感的に使えそうでした。
これはスクリプトを書くのがかなり捗るのではないでしょうか。
なかなか新しいバージョンへ上げることを許してくれないところもあると思いますが、ぜひ試してみてくださいね!